We're excited to announce the launch of our Visual Studio Code Extension for CodeWP. This simple extension allows you to generate WordPress Code snippets directly from your Visual Studio Code editor, leveraging CodeWP's purpose-built General WordPress PHP mode.

Click this link to go to the VS Code Marketplace listing for the new extension.

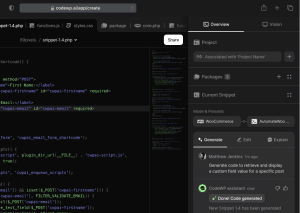
Simply install the extension, add your API key, and begin prompting.
Code will be inserted into your active document, directly after your cursor.
To add CodeWP on Visual Studio Code, you should search for CodeWP directly within the extensions tab, and install it directly.

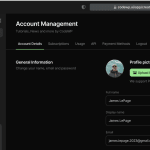
Once installed, you'll need to add your Username and API key. First, generate the key by logging into the platform, and going to profile -> API.
You're limited to three active keys (you can always revoke one if needed).
If you don't know your username, you can find it in the main profile tab, or by hovering over the text "username" on the VS Code installation instructions in the API tab.
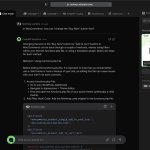
Take this information, click the CodeWP icon to open the extension in VS code, then click Settings.

Finally enter your information, save, and begin prompting!
The generated code will be saved to your account as a standard CodeWP Private Snippet.
🚨 The generation insert action will fail if no text editor is open, though the generation will succeed (and show in Your Snippets). Be sure there's an open document, or you might waste a generation!
We'll be expanding the futures and capabilities of this extension in the future to include:
- Explain and edit modes
- All of our AI Modes, including ACF, WooCommerce and more!
- CLI commands
- Right click menu items
- Additional improvements which will allow our models to understand the context of your project and current file (opt-in)
For all of our users who use VS Code to develop their WordPress projects, and CodeWP to generate functions and snippets, you now can do so directly in your editor!