In this quick article, I'll show you how we created a simple cross website coupon code setup for a WooCommerce shop.
Here's the use case.

Basically, when an order is successfully completed, we want to programmatically generate a coupon code on another WooCommerce shop (Shop 2), and restrict it to the billing email of the customer buying on Shop 1.
If only there was a simple way that didn't require 3rd party plugins or services... wait, there is!
We can use the built in WordPress REST API to send and receive data. We'll use it to tell site 2 to generate a coupon code when an order is successful on site 1. We'll also use the API to pass data like the value/type of coupon and restrict it to the email address that the customer has on site 1.
Send The Code Generation Request & Data
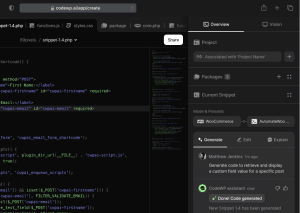
Prompt:// when an order is completed, send a post request to "https://example.com/wp-json/cwpai/v1/create-coupon" with the following content: email = user email, code = random string and amount = 10.
[cai snippet_id="3742"]
This sends the request and needed data every time a WooCommerce order is completed.
Receive The Request, Make The Coupon
[cai snippet_id="3735"]
Prompt:// make an api that creates a coupon code from post request, limited to email passed
If we send a POST request to https://example.com/wp-json/cwpai/v1/create-coupon with the necessary data, the site receiving that request will automatically create a coupon limited to the email sent in the request.
A simple, no frills way to share coupons across WooCommerce sites.