Gutenberg and Block Based themes are taking over the WordPress industry as the CMS moves towards a more modern approach to building content and pages. If you're trying to build a highly dynamic website, one of the most necessary things is conditional visibility and logic. If a specific user meets a set group of conditions, you need to be able to easily show and hide content for them.
For the website creator, it's also important to have this conditional logic easy to implement when designing and building pages. We don't want to be writing complex CSS, JavaScript, or PHP, just to achieve something like displaying a specific block only to logged in users.

There's a whole collection of paid and free plugins (and even page builders) popping up that incorporate conditional logic directly into the Gutenberg builder. However, many of these are overly complicated, or simply overkill for some smaller projects. What they do have going for it is that it's very easy to implement complex conditions.
But, here's another approach that you can use with a limited knowledge of PHP (or no knowledge if you use the CodeWP generator).
Conditionally show and hide Gutenberg blocks based on preset conditions by leveraging the built in class field.
Conditionally Display Gutenberg Blocks based on CSS Classes
With this approach, we create several code snippets that identify if a specific class is present. That class toggles the conditional viability and rendering for the individual Gutenberg block. We can then make use of popular WordPress functions in PHP to create the condition, check the user or the situation, and choose to render the block based on that.
Let's take a look at several code examples.
Up first is a basic condition that checks if the current day is Tuesday. If the current day is Tuesday, and the block has a class added to it called "no_render_on_tus", the block won't render. If it's any other day of the week, the block will render.
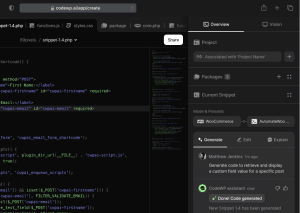
[cai snippet_id="1992"]
This code uses the "render_block" hook. It runs each block through the custom function, checking the class names. If a preset class name is found (using $block['attrs']['className']), in our case "no_render_on_tus", then it checks against the conditions. If those conditions are true, then the block is not rendered. If they're false, then the block is rendered.
You'll see that this general concept is used in each of the code snippets detailed here.
This condition checks if the user has the role of member. If they do, blocks with the custom class of members_only are displayed. If not, then the blocks are not rendered.
[cai snippet_id="2026"]
In this condition, our rule looks for the class gold_customers for Gutenberg and if that class is present, and the customer has made over 20 orders in the past year, then the block can be rendered. If the class is present, and the customer has not made over 20 orders, then the block is not rendered.
[cai snippet_id="2089"]
(The CodeWP prompt to make this condition was 'using "render_block" filter, if current user has not made over 20 WooCommerce orders in the past year, don't render Gutenberg blocks with the class "gold_customer"')
This is a nice method. Not only does it conditionally show and hide Gutenberg blocks on the front end of the website, but it also ensures that none of the code is rendered if the user or situation doesn't meet the preset conditions.

Why This Matters
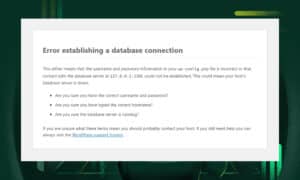
Here's why that matters. Let's say that gold customers get 100% off their next order if they use a one use coupon code called gold. We definitely don't want this code getting out in the open, and only want to reward the customers who have purchased over 20 products in the past year as per the conditions set in the code snippet above.
If I simply hide it with CSS, the markup is still visible in the page source. That means that the coupon can easily get out.

But, with this method, the HTML isn't even rendered when the page loaded:

That is true conditional visibility!
Conclusion
This is an easy way to add conditional logic and visibility to Gutenberg and WordPress without the need for third-party plugins, which can get pretty expensive and complex. You can implement any WordPress function, PHP function, or plug-in function, making this method very extendable.
CodeWP makes it very easy to create this complex conditional visibility class rules for Gutenberg. Sign up for free today!