Many times when building and managing a WordPress website, you find yourself going to the same pages over and over again. However, most are typically buried three or four levels down in the admin menu... tough to get to!
This post will cover a couple of generation ideas that will help you get around this problem.
Custom Multi Level Admin Bar Menu
I build websites with Oxygen Builder and always need to access two pages:
- Regenerate CSS
- Templates Admin Archive
Many of these sites are also WooCommerce sites, so I'd want to access the top 3 products by sales at any time.
Finally, I want a quick link to get to the front end account page.
The prompt was formatted like so:
Multi level admin bar menu called "CodeWP Shortcuts" with the following children:
Oxygen (no link) -> 2 children: "Templates" src "wp-admin/edit.php?post_type=ct_template", "Regen CSS" src "/wp-admin/admin.php?page=oxygen_vsb_settings&tab=cache".
WooCommerce (link to settings) -> 3 children: get the 3 products queried and sorted by the total number of sales for each for the past 6 months. Make each product a child of the WooCommerce node.
Frontend Account (link to WooCommerce my account url).The returns, "=>" and "." characters are there on purpose, and help CodeWP's AI think through the prompt logically.

As prompts go, this is pretty complex because CodeWP needs build the overall menu, assign children to parents, AND query then add the WooCommerce products based on the requirements. It took me 2 rounds of revisions to get to this prompt, which gave me what I needed.
The formatting helps it chew through the prompt. The WooCommerce section specifically states "3 children: "3 children: get the 3 products queried and sorted by the total number of sales for each for the past 6 months. Make each product a child of the WooCommerce node.", which gives CodeWP 2 related requests:
- Get the products based the requirements
- Add the products to the menu
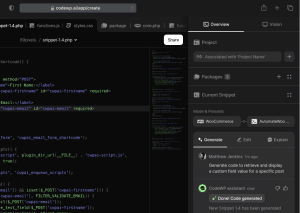
After running it, we get the following code:
function cwpai_add_admin_bar_menu() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_shortcuts',
'title' => 'CodeWP Shortcuts',
'href' => false
));
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_oxygen',
'parent' => 'cwpai_shortcuts',
'title' => 'Oxygen',
'href' => false
));
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_oxygen_templates',
'parent' => 'cwpai_oxygen',
'title' => 'Templates',
'href' => admin_url('edit.php?post_type=ct_template')
));
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_oxygen_regen_css',
'parent' => 'cwpai_oxygen',
'title' => 'Regen CSS',
'href' => admin_url('admin.php?page=oxygen_vsb_settings&tab=cache')
));
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_woocommerce',
'parent' => 'cwpai_shortcuts',
'title' => 'WooCommerce',
'href' => admin_url('admin.php?page=wc-settings')
));
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_frontend_account',
'parent' => 'cwpai_shortcuts',
'title' => 'Frontend Account',
'href' => wc_get_page_permalink('myaccount')
));
$args = array(
'post_type' => 'product',
'posts_per_page' => 3,
'meta_key' => 'total_sales',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'date_query' => array(
array(
'after' => '6 months ago'
)
)
);
$products = new WP_Query($args);
if ($products->have_posts()) {
while ($products->have_posts()) {
$products->the_post();
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_product_' . get_the_ID(),
'parent' => 'cwpai_woocommerce',
'title' => get_the_title(),
'href' => get_the_permalink()
));
}
}
wp_reset_postdata();
}
add_action('admin_bar_menu', 'cwpai_add_admin_bar_menu', 999);When installed, that code resulted in exactly what we wanted:

Menu of The Most Recently Activated Plugins
It only makes sense that the most recently activated plugins will be the ones that you are accessing the most. This code creates a drop down menu, added to the admin bar that displays the most recently activated plugins and links to their respective settings pages.
Prompt:// admin bar menu with links to the 10 most recently installed plugins, and link to their settings pages
function cwpai_admin_bar_menu() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_admin_bar_menu',
'title' => 'Recently Installed Plugins',
'href' => '#'
));
$plugins = get_plugins();
$recently_installed = array();
foreach ($plugins as $plugin_path => $plugin) {
$recently_installed[] = array(
'path' => $plugin_path,
'time' => filemtime(WP_PLUGIN_DIR . '/' . $plugin_path)
);
}
usort($recently_installed, function($a, $b) {
return $a['time'] < $b['time'];
});
$recently_installed = array_slice($recently_installed, 0, 10);
foreach ($recently_installed as $plugin) {
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_admin_bar_menu_' . $plugin['path'],
'parent' => 'cwpai_admin_bar_menu',
'title' => $plugins[$plugin['path']]['Name'],
'href' => admin_url('plugins.php?page=' . $plugin['path'])
));
}
}
add_action('admin_bar_menu', 'cwpai_admin_bar_menu', 999);This checks the installation date for the plugin file itself, sorts accordingly, and then adds a menu with each plugin and associated link. It works to display the plugin, but the links are all wrong, because it's just using "". Ex: /wp-admin/plugins.php?page=woocommerce/woocommerce.php.
From what I understand, there's no standard way to identify a plugin settings path. Sometimes it's in the settings page which has a standard permalink structure, but sometimes it has it's own page, or no settings page at all.
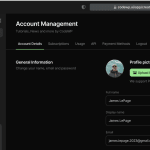
However, for those that choose to define the settings page in the plugin file, there's a standard link in our Plugins page, see below:

We can also identify each table row with a unique data attribute, like data-slug="woocommerce". With this info in mind, I made a prompt like this:
Admin bar menu dropdown with links to the 10 plugins, ordered by from most recent installation date, and link the admin plugin table and data-slug for specif plugin as parameter. On admin plugin page, if a table row has the matching "data-slug" value as parameter, use jquery to click the "settings" link if it exists.
Whatever I did, it wouldn't work, even though it was outputting jQuery, adding that to the footer, and producing the expected menu + parameters.
However, after splitting it into 2 generations, I was quickly able to get something that worked well:
PHP
Prompt:// bar menu dropdown, children are the 4 most recently installed plugins by plugin folder creation date. Each links to plugins.php with parameter "open-settings=plugin_path".
function cwpai_admin_bar_menu_dropdown() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'cwpai_admin_bar_menu_dropdown',
'title' => 'Recently Installed Plugins',
'href' => '#'
));
$plugin_paths = array();
$plugin_paths = glob(WP_PLUGIN_DIR . '/*', GLOB_ONLYDIR);
usort($plugin_paths, create_function('$a,$b', 'return filemtime($b) - filemtime($a);'));
$plugin_paths = array_slice($plugin_paths, 0, 4);
foreach ($plugin_paths as $plugin_path) {
$plugin_path = str_replace(WP_PLUGIN_DIR . '/', '', $plugin_path);
$wp_admin_bar->add_menu(array(
'parent' => 'cwpai_admin_bar_menu_dropdown',
'id' => 'cwpai_admin_bar_menu_dropdown_' . $plugin_path,
'title' => $plugin_path,
'href' => admin_url('plugins.php?open-settings=' . $plugin_path)
));
}
}
add_action('admin_bar_menu', 'cwpai_admin_bar_menu_dropdown', 999);jQuery
Prompt:// Add code to admin footer that uses jquery to check if value for parameter "open-settings" is the same as attribute "data-slug" for a table row. If true, to open any link within the row that has contains text "Settings". If link doesn't exist, alert "No Settings For plugin_name".
function cwpai_open_plugin_settings() {
if (isset($_GET['open-settings'])) {
$plugin_slug = $_GET['open-settings'];
?>
<script>
jQuery(document).ready(function($) {
var plugin_slug = '<?php echo $plugin_slug; ?>';
var plugin_row = $('tr[data-slug="' + plugin_slug + '"]');
var plugin_settings_link = plugin_row.find('a:contains("Settings")');
if (plugin_settings_link.length) {
plugin_settings_link[0].click();
} else {
alert('No Settings For ' + plugin_slug);
}
});
</script>
<?php
}
}
add_action('admin_footer', 'cwpai_open_plugin_settings');Hot the most perfect and elegant solution, but it works for what I need it to do.
iFrame Embedded into Admin Bar Dropdown
Prompt:// Admin bar dropdown called "CodeWP Embed" that has iframe for "example.com" in it which shows on click, and hides if mouse moves out of iframe container. Add JS to footer globally, if user can see admin bar.
function cwpai_admin_bar_iframe() {
if (is_user_logged_in()) {
echo '<script>
jQuery(document).ready(function($) {
$("#wp-admin-bar-cwpai-embed").hover(function() {
$("#cwpai-embed-iframe").show();
}, function() {
$("#cwpai-embed-iframe").hide();
});
});
</script>';
}
}
add_action('wp_footer', 'cwpai_admin_bar_iframe');
function cwpai_admin_bar_iframe_html() {
if (is_user_logged_in()) {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'cwpai-embed',
'title' => 'CodeWP Embed',
'href' => '#',
'meta' => array(
'html' => '<iframe id="cwpai-embed-iframe" src="http://example.com" style="display: none;"></iframe>',
),
));
}
}
add_action('wp_before_admin_bar_render', 'cwpai_admin_bar_iframe_html');Hopefully this post showed you some generation ideas that you can use to create your own admin bar menus, as well as gave some more context on how to create successful prompts. With all of the code snippets outlined in this article, it took multiple iterations of an initial prompt idea to get to the code that I was looking for.