WordPress is one of the easiest platforms to build websites with minimal coding.
However, as your site grows, there’s often a need to add custom functionalities which you might not find in pre-made themes or plugins.
The traditional approach would be adding custom codes to your site’s core files. But it’s fraught with risks, especially if you lack experience in coding. One single mistake can lead to a range of issues, from minor glitches to major site crashes.
Fortunately, code snippet plugins save the day. These tools help you create and organize custom codes without messing up with the core files.
In this article, we’ll take a look at some of the best code snippet plugins worthy to be added to your WordPress toolkit.
Note that we’ll only cover plugins used for managing code snippets, not just for displaying them.
Let’s get started.
11 Best Code Snippet Plugins - Comparison Table
| Plugin | Offers a free version? | Price | Rating |
| Code Snippets | Yes | Plan starts at $39 per year for one website | 4.8/5 |
| WPCodeBox | No | License price starts at $29 for one domain | 5/5 |
| Advanced Scripts | No | Single site license costs $19.99 | 5/5 |
| WPCode | Yes | Basic plan costs $49 per year | 4.9/5 |
| Post Snippets | Yes | Pro version starts at $29 per year per site | 4.7/5 |
| WebberZone Snippetz | Yes | Fully free | 4.8/5 |
| Shortcoder | Yes | License starts at $25 for one site | 4.9/5 |
| Snippet Shortcodes | Yes | One year license costs £9.99 | 4.7/5 |
| Head & Footer Code | Yes | Fully free | 5/5 |
| Simple Custom CSS and JS | Yes | Pro license starts at $48.50 | 4.4/5 |
| Header Footer Code Manager | Yes | Pro plan price starts at $35 per year for 1 site | 4.9/5 |
Best Code Snippet Plugins - Our Favorite Picks
1) Code Snippets

Among the numerous plugins we’ve tried, Code Snippets is one of those that truly stands out.
First off, we love its intuitive dashboard. It just makes code management easy for both beginner and advanced users.
Code Snippets offers you full control and flexibility. For instance, you can assign specific snippets to certain pages or posts tailored to your site's functionality.
Performance-wise, it's efficient. It won’t affect your site's speed.
Moreover, errors can happen, but this plugin's robust error handling ensures your site keeps running smoothly.
With an active developer community behind it, we're confident in its ongoing support and evolution. In our view, it's a must-have for any WordPress user.
Key Features:
- User-friendly interface for managing, activating, and deactivating code snippets
- Pro version supports JavaScript, CSS, Gutenberg, and Elementor
- Extends the functionality of your WordPress site without changing the theme’s function.php file
- Full-featured snippet editor includes fields for snippet title, description, and tags
- Export and import code snippets in JSON format
Pros:
- Friendly for both beginners and advanced users
- Offers an easy, clean, and simple way to run code snippets
Cons:
- Mistakes in custom PHP codes can break your site
Price:
- Free version available
- Plan starts at $39 per year for one website
2) WPCodeBox

WPCodeBox is a premium WordPress code snippet plugin known for its unique offerings.
The snippet editor interface is user-friendly. It’s equipped with a smart code editor that provides PHP and WordPress code hints. Plus, it has a repository filled with a variety of ready-to-use snippets. This can serve as a valuable reservoir of examples when crafting your own.
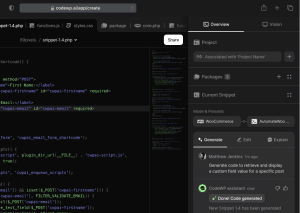
Another feature we find particularly useful is the code generators. Just enter some information and the plugin will then generate a code template. For us, this is a significant time-saver.
You can even save your code snippets to the cloud. This feature is especially beneficial for those who work on multiple sites. You can build a personal library of snippets and easily access them across different platforms.
Additionally, WPCodeBox supports SCSS and LESS code, with compilers included. The compilers run when the snippet is saved to ensure efficiency.
Lastly, WPCodeBox’s error-capturing mechanism is commendable. It helps prevent potential site crashes by automatically disabling scripts with errors.
Key Features:
- Saves code snippets to the cloud
- Offers WordPress-specific code completions and syntax highlighting
- CSS live reload feature allows users to see the changes on the front-end in real-time
- Run button allows users to test code snippets without adding them to the site
- Automatically disables code snippets containing errors
Pros:
- You can set conditions for when a snippet should run
- Helps you write snippets more efficiently
- You can use the code snippets across multiple WordPress sites
Cons:
- Lacks the capability to check errors in external snippets
- Doesn’t offer a free version
Price:
- License price starts at $29 for one domain
3) Advanced Scripts

If you’re seeking a comprehensive solution to manage WordPress code snippets, Advanced Scripts is a top contender.
Developed by Clean Plugins, Advanced Scripts is emerging as a modern alternative to the popular Code Snippets plugin. It has an impressive design and feature set that can enhance your workflow.
The plugin’s latest version introduces a plethora of new features that are invaluable to WordPress creators. Notably, it offers conditional scripts where you can run snippets on specific post types. Its import/export functionality is also enhanced.
Additionally, the plugin can help you manage third-party CDN-delivered assets, write code, and create functions or shortcodes seamlessly.
You don’t have to worry about potential site crashes, too. Advanced Scripts is efficient at detecting PHP code errors before they can affect your website.
Key Features:
- User interface is visually appealing and fully responsive
- Safe mode feature helps users catch PHP errors
- Comes with built-in compiler for SCSS or LESS
- Access to Oxygen global colors palette for CSS, SCSS, and LESS snippets
- Easily loads assets from URLs
- Provides HTML tracking snippets without installing additional plugins
Pros:
- Well-designed and intuitive user interface
- Prompt and effective support from the developers
- License includes lifetime updates and support
Cons:
- You can’t edit codes for multiple locations simultaneously
Price:
- Offers 7-day free trial
- Single site license costs $19.99
4) WPCode

WPCode, previously known as ‘Insert Headers and Footers,’ stands out as an efficient, powerful, and user-friendly tool. With over a million active installations, it not only amplifies site speed but also renders code more manageable, reusable, and customizable.
WPCode offers over 100 ready-made snippets, smart conditional logic, advanced auto-insert locations, and even eCommerce conversion pixels. The plugin supports a variety of custom code types, including PHP, JS, CSS, HTML, and Text.
Whether you're looking to insert marketing scripts, add conversion tracking, customize WordPress functionality, or even insert advertising code, WPCode has got you covered. With its user-friendly interface, extensive documentation, and dedicated support team, we believe it’s an indispensable tool for both novice and seasoned WordPress users.
Key Features:
- Offers a library of over 100 pre-made snippets
- Code Generator feature allows beginners to create custom code snippets by filling out a form
- Automatically deactivates problematic snippets
- Users can store custom snippets in a private cloud accessible within WordPress
- Comes with code revision history to track changes to snippets and settings
- Built-in access controls allow admins to give non-admin users access to the code snippets
Pros:
- Plugin is lightweight and secure
- You can easily reuse code snippets since they’re stored in the cloud
- Great support
Cons:
- Errors in custom codes can break or make your site inaccessible
- You’ll need the premium version to access its full code library
Price:
- Free version available
- Basic plan costs $49 per year
5) Post Snippets

Post Snippets is a valuable tool for those who often find themselves repeating content or code across their website.
Effortlessly create reusable blocks of text or code and insert them anywhere on your WordPress pages and posts. This not only saves you time but also ensures consistency across your content.
Want to add variables to your snippets? This plugin has it covered.
For example, if you're creating an affiliate website, the product’s name and ID might change. You can simply set these as variables. So, every time you add a link to a post, you’ll only need to call the snippet and enter the product code and title.
Another notable feature is the shortcode option, which maintains a live link back to the stored code. This means if the snippet code is updated, the changes are automatically reflected wherever the snippet has been used.
For those who dabble in PHP, there's an option to insert PHP code into your snippets. The plugin's versatility also is evident in its support for both the text and visual views of the WordPress editor.
Key Features:
- Easy-to-use ‘Manage Snippets’ page where users can add, edit, or remove code snippets
- Snippets are accessible through a button in the WordPress editor or quicktags in the HTML editor
- Each snippet can have multiple custom variables
- Users can duplicate code snippets and add them to posts or pages
- Comes with a built-in Rich Text editor to customize snippets
- Users can save, edit, download, or delete code snippets on the cloud
- Compatible with various Gutenberg block types
Pros:
- You can easily insert snippets as defined
- Comprehensive documentation is available
- Great customer support
Cons:
- You can’t sort snippets
- Beginners might not understand how to use its features effectively
Price:
- Offers a free version
- Pro version starts at $29 per year per site
6) WebberZone Snippetz

WebberZone Snippetz, formerly known as Add to All, is a great option if you’re looking for a simple yet powerful code snippet plugin.
You can create and manage custom snippets of HTML, CSS, or JS code and seamlessly integrate them into your site's header, footer, content, or feed.
You can also decide where and when code snippets show up, based on things like post IDs, types, categories, and tags.
The plugin further enhances site feeds by adding a copyright notice and a link back to the post. With its myriad of actions and filters, extending your site’s functionality becomes easier and more efficient.
Key Features:
- You can create custom code snippets using JavaScript, HTML, or CSS
- Add snippets to various parts of your site, like the header, footer, feed, or content
- Offers full control in displaying snippets based on tags, categories, post IDs, etc.
- Works well with Statcounter, Google Analytics, and Tynt
- Offers numerous actions and filters to extend its functionality
- Supports site verification for Pinterest, Google, and Bing
Pros:
- It’s a simple plugin for managing codes
- Fully free
- The plugin developer offers extended support
Cons:
- Potential overlap with other plugins
Price:
- Free
7) Shortcoder

Shortcoder is a versatile yet simple plugin for creating custom shortcodes for various code snippets, including HTML, JavaScript, and CSS.
Just name the shortcode, paste the desired code as the shortcode content, and save. Once done, you can easily insert the shortcode into your posts or pages. The plugin will then replace it with the actual code snippet in place.
For those using the Gutenberg editor, Shortcoder provides a dedicated block and a toolbar button. This allows you to insert shortcodes easily and effectively. The plugin also supports custom parameters so that you can modify values on the fly when using them.
Key Features:
- Supports HTML, CSS, and JavaScript as shortcode content
- Users can insert WordPress or custom parameters in the shortcode
- Add shortcodes in text, code, or visual modes
- Disable a shortcode globally when not needed
- Replace a snippet by using a shortcode in posts or pages
- Disable a shortcode on specific devices like desktop or mobile
Pros:
- Works well with Gutenberg
- You can use the shortcodes in posts, pages, and widgets
- Many users provided positive feedback due to its lightweight nature, intuitiveness, and effectiveness
Cons:
- Some users mentioned that it didn’t work with WPML and Cloud Templates like TagDiv
- It might have compatibility issues with some page builders
Price:
- Free version available
- License starts at $25 for one site
8) Snippet Shortcodes

Snippet Shortcodes allows users to create shortcodes in the WordPress editor or select one from a comprehensive list of pre-made free shortcodes.
This plugin is particularly useful for those who wish to use the same snippet of text or HTML across their site but want the convenience of updating it in just one location.
You can assign various content types to your shortcodes, including text, HTML, JavaScript, images, and more. Additionally, it provides the option to specify parameters to extend the functionality of your shortcodes.
Snippet Shortcodes supports processing shortcodes within WordPress menu titles and is compatible with multi-site setups.
Key Features:
- Shortcodes can be reused in multiple locations
- You can extend shortcodes by adding parameters
- Comes with free and premium helper shortcodes to simplify tasks
- Compatible with WordPress multisite installations
- Offers premium shortcodes to display current data, site language, WordPress version, and many others
- Integrates with the TinyMCE editor, an open-source rich-text editor for creating formatted content
Pros:
- Great for managing reusable content
- Works well with the standard WordPress editor
- The plugin developer is active and responsive
Cons:
- Some users have reported issues after updates
Price:
- Offers a free version or a 14-day free trial on the premium version
- One year license costs £9.99
9) Head & Footer Code

Head & Footer Code simplifies the process of adding custom code snippets to WordPress sites. Users can insert JavaScript, CSS, or HTML code to various parts of a page, even for those who aren't programmers.
You can easily add site-wide custom code before the closing </head> and </body> tags, or right after the opening <body> tag. This is particularly useful for adding site verification codes, meta tags, Webfont links, analytics, heatmap codes, and many others.
Head & Footer Code integrates seamlessly with WordPress hooks like wp_head, wp_footer, and wp_body_open. It also offers features to set specific codes for individual articles, categories, and even the homepage when it's set to display the latest blog posts.
If you’re looking for a plugin that’s compatible with multisite setups and PHP 8.2, then this plugin might just be what you need.
Key Features:
- Add custom code snippets like JavaScript, HTML, or CSS on any page
- Supports various site verification codes, including Google Analytics 4, Hotjar, MetaPixel, and many others
- Enables custom code insertion on individual articles
- Allows defining custom code for each category
- Decide which custom code to prioritize on the head/body/footer sections
- Append or replace article-specific head/body/footer codes
- Enable article-specific head/body/footer fields based on post types
- Supports multi-site
- Compatible with PHP 8.2
Pros:
- Lightweight and easy to use
- Helpful in adding custom schemas
- You can add CSS or JavaScript codes to specific pages without adding them to a template
Cons:
- There’s a learning curve for those unfamiliar with CSS or JS
Price:
- Free
10) Simple Custom CSS and JS

Simple Custom CSS and JS is designed to enhance the customization capabilities of your WordPress site.
Effortlessly add custom CSS and JS code without the need to alter your theme or plugin files. This feature alone is invaluable for those who want to make minor CSS adjustments to their site.
Most WordPress users appreciate the syntax highlighting within its text editor. You can choose to print the code inline or as an external file, and decide whether it appears in the header or footer. The flexibility to add CSS or JS to either the front-end or the admin side is an added benefit.
There's no limit to the number of codes you can add. And even if you decide to switch themes one day, all customizations done with this plugin will remain intact.
With over 600,000 active installations, it's evident that many find this plugin indispensable for their customization needs.
Key Features:
- Add custom CSS or JS codes on the front-end or admin side
- Provides a text editor that highlights syntax for easier code writing and reading
- Allows users to print codes inline or include them in an external file
- Changes made with the plugin are retained even when users change their themes
- Users can add codes to the header or footer
- Users can add conditional tags for specific plugins like WooCommerce
Pros:
- It offers flexibility for various code customizations
- You can easily tweak the appearance of your site
- Automatically adds the opening and closing tags on CSS/JS codes
Cons:
- You’ll need some knowledge of CSS or JavaScript to use the plugin effectively
- Adding too much custom codes might affect your site’s performance
Price:
- Offers a free version
- Pro license starts at $48.50 which you can renew yearly to get support and updates
11) Header Footer Code Manager

Header Footer Code Manager simplifies the addition of snippets into the header, footer, or around the content of a page.
It allows precise management of which specific posts or pages the script appears on. You can control where you want the script to be placed on the page, whether in the head, footer, before content, or after. Plus, you have the option to load scripts exclusively on desktops or mobiles.
The plugin supports a broad spectrum of services, from Google Analytics to chat modules like Olark. Each snippet can be labeled for easy reference, and the plugin logs user interactions. This ensures you're always informed about active snippets and their sources.
Key Features:
- Accepts any code snippet, including HTML, JavaScript, and CSS
- Adds code snippets on any part of your page, like the header footer, above, or below a content
- Retains your codes even when changing themes
- Allows adding of unlimited scripts and styles on your posts or pages
- Supports custom post types and specific page or post placements
- Provides options to load scripts only on desktops or mobile devices
- Protects your site from accidentally adding codes in the wrong locations
- Supports numerous services like Google Analytics, Google Tag Manager, Google Adsense, Google Conversion Pixels, and many others
Pros:
- Offers a user-friendly interface for adding code snippets
- Its safety features reduce the risk of breaking your site
- You have full control over the placements of your snippets
Cons:
- There is a slight learning curve for absolute beginners
- The free version feels very basic
Price:
- Offers a free version
- Pro plan price starts at $35 per year for 1 site
Why You Should Use a Code Snippet Plugin
Code snippet plugins are incredibly helpful in implementing functionalities and managing custom codes in our WordPress site. We can’t imagine our life without them!
Here are a few reasons why every developer must consider integrating them into their workflow:
- Easier to incorporate: Sometimes, adding custom codes directly to your functions.php file can cause trouble, especially if you’re an inexperienced developer. With plugins, you don’t need to mess up with your theme’s core files.
- Reduces the risk of site malfunctions: Most code snippet plugins allow for the safe execution of PHP snippets directly from the WordPress dashboard.
- Offers syntax highlighting: Most plugins can automatically highlight code syntax, making it more readable and distinguishable from regular text.
- Save on development time: Developers can quickly add functionalities to their site, ranging from complex features like e-commerce to simpler tasks like integrating Google Analytics, without delving deep into the code.
- Flexibility: Plugins offer customization options for site features. They also come with adjustable settings to align with the site's aesthetics.
- Reliability: Many plugins, especially those developed by reputable companies, are regularly updated for bug fixes and security enhancements. They often come in both free and premium versions, with the latter offering advanced features. While there might be a cost associated with premium plugins, they are generally affordable, and the backing companies have a vested interest in maintaining and updating them.
- Reusable code snippets: Code snippet plugins allow developers to save, organize, and quickly access reusable pieces of code without the need to rewrite the same code repeatedly.
Code Snippet Plugins - FAQs
What is a code snippet plugin?
A code snippet plugin is a software tool that allows you to add custom codes and extend the functionality of your website without manually editing your theme’s functions.php file.
What is the best code snippet plugin for WordPress?
In this article, we have listed 11 of the best code snippet plugins for WordPress, and these are Code Snippets, WPCodeBox, Advanced Scripts, WPCode, Post Snippets, WebberZone Snippetz, Shortcoder, Snippet Shortcodes, Head & Footer Code, Simple Custom CSS and JS, and Header Footer Code Manager. Make sure to choose a plugin that aligns with your needs, as each has its own strengths and flaws.
How do I use the code snippets plugin in WordPress?
Using code snippets plugin in WordPress is straightforward. Simply install and activate the desired plugin from the plugin repository. Once activated, follow the plugin's instructions to add and display code snippets on your site.
How do I add code snippets?
Adding code snippets on WordPress is easy. Once installed and activated, you can head over to the plugin’s dashboard to create and manage your code snippets.
Wrapping It Up
Code snippet plugins offer a safer and easier way of adding shortcodes to your site without future consequences.
There are many free and paid versions available, and we’ve shared some of the best ones in this article. However, we highly recommend you do further research to find the best plugin that meets your unique needs.
Beyond the traditional plugins, you might also want to explore AI code snippets. These emerging solutions help you generate codes quickly and efficiently, reducing your hours spent on development.
Do you have experience using any of the plugins above? Please let us know in the comments!