









BlockStudio is a popular block framework for building custom WordPress blocks. With CodeWP, you can use both chat and code modes to easily create BlockStudio blocks.
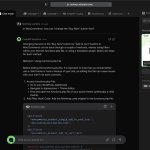
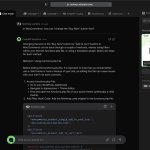
The chat mode allows you to ask questions and get helpful tips on block development with BlockStudio. You can learn how to register blocks, use attributes, create custom interfaces, and integrate with Advanced Custom Fields.
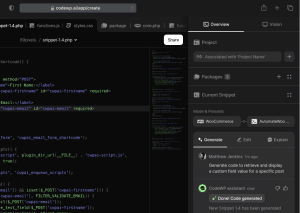
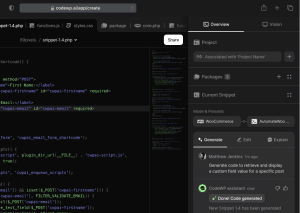
The code mode generates the actual PHP, JS, and CSS you need to build your custom blocks. It can create registration code, render callbacks, editor scripts, and styling for any type of block you want to build.
Between understanding from chat and implementation with code, CodeWP gives you the knowledge and tools to quickly build production-ready BlockStudio blocks. You can create everything from simple content blocks to complex, customizable landing page sections and layouts. Accelerate your workflow and spend more time focusing on design rather than coding.
