Elementor enables you to visually build WordPress pages with modular content elements. With CodeWP, you can leverage chat and code modes to customize Elementor.
The chat mode provides guidance on using Elementor widgets, templates, dynamic tags, hooks, and Extensions. You can understand how to build advanced page layouts.
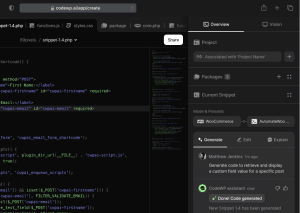
The code mode generates PHP, CSS, JavaScript, and Elementor snippets to create custom widgets, integrate data, manipulate output, and tailor default Elementor behavior.
Example Prompts, Packages, and Snippets
AI Prompt Examples for Elementor
Example prompt ideas for this CodeWP AI mode.
Prompt://
Make a new dynamic tag to pull crypto pricing from coinbase and show in real time
Prompt://
I need JavaScript code to add custom styling to an Elementor button on click. Please provide the code.
Prompt://
Create a custom Elementor widget to display recent posts with a carousel? Please provide widget registration and output code.
The CodeWP conversational chat mode enables intuitive assistance with any aspect of customizing Elementor pages and sites. You can ask how to build custom widgets, implement conditional display logic, integrate custom data sources, manipulate output, create custom CSS, and more. Simply describe what you want to achieve in plain language and CodeWP will provide tailored Elementor code snippets, detailed explanations, and guidance to meet your needs. The natural language interface makes it easy to learn best practices and implement precise customizations for your Elementor projects.